
Hace unos días me había surgido la idea de implementar videos de YouTube en Xamarin, alguien me hablo de esta librería Octane Xam Video, la misma tiene una buena documentación, pero, a la hora de implementar videos de YouTube, tiene algunos problemas, en este post, les enseñare mi solución y la forma de como implementarlo con MVVM.
Vamos a crear un proyecto Xamarin Form en blanco y dentro del proyecto compartido vamos a crear las siguientes carpetas:
- Views
- ViewModels
- Models
Luego de que tenemos estas carpetas, vamos a ir a nuestro manejador de paquetes en el lugar de siempre: Click derecho en la solución del proyecto > Manejador de paquetes para la solucion y seleccionamos la pestaña de Buscar.
En el Buscador vamos a escribir Octane.Xam.VideoPlayer y vamos a seleccionar el siguiente paquete y lo instalaremos en los tres proyectos.

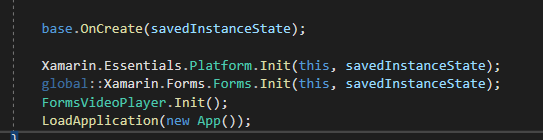
Luego vamos a ir al archivo MainActivity.cs de nuestro proyecto Android y lo abriremos y antes del Loadaplication(new App()); vamos a colocar el siguiente codigo: FormsVideoPlayer.Init();, nos pedira que agreguemos una referencia que dice Octane.Xamarin.Form.VideoPlayer.Android.

Hacemos lo mismo en nuestro proyecto iOS en el archivo AppDelegate.cs, antes de LoadApplication(new App());, colocaremos FormsVideoPlayer.Init(); y le nos pedira agregar la referencia Octane.Xamarin.Forms.VideoPlayer.iOS, la seleccionamos y listo.

Ahora vamos a crear otra carpeta llamada Converters dentro de nuestro proyecto compartido y agregaremos un archivo C# llamado YouTubeVideoIdConverter.cs y agregaremos dentro de el, el siguiente codigo (Copiar y Pegar), el archivo apareceran unos errores, mantener el archivo abierto, mas adelante les indico.
Luego, dentro de la carpeta Models, crearemos una clase con el nombre PlayerResponse.cs y copiaremos y pegaremos el siguiente codigo.
Luego de hacer esto, volvemos a YouTubeVideoIdConverter.cs para corregir lo que nos falta, aqui simplemente veremos que nos indica agregar una referencia a la carpeta Models para poder leer el archivo que creamos anteriormente y agregar un paquete NewtonSoft para hacer la deserializacion que estamos realizando en ese archivo, le damos a instalar y continuamos.
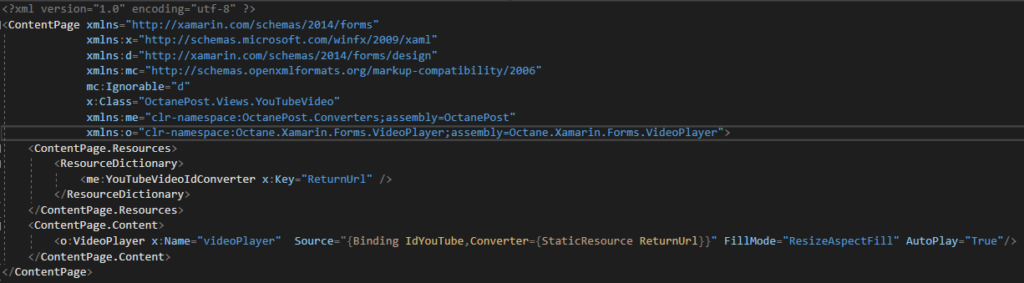
Ahora agregaremos un Content Page dentro de la carpeta Views, pueden asignarle el nombre que deseen, yo le llamare YouTubeVideo y en la propiedades de nuestro Xaml agregaremos lo siguiente.
xmlns:o="clr-namespace:Octane.Xamarin.Forms.VideoPlayer;assembly=Octane.Xamarin.Forms.VideoPlayer"
xmlns:me="clr-namespace:OctanePost.Converters;assembly=OctanePost"Y le agregaremos el recurso del converter.
<ContentPage.Resources>
<ResourceDictionary>
<me:YouTubeVideoIdConverter x:Key="ReturnUrl" />
</ResourceDictionary>
</ContentPage.Resources>Luego agregamos nuestro reproductor.
<o:VideoPlayer x:Name="videoPlayer" Source="{Binding IdYouTube,Converter={StaticResource ReturnUrl}}" FillMode="ResizeAspectFill" AutoPlay="True"/>Y nuestro archivo Xaml debe lucir como el siguiente.

Ya casi terminamos, solamente nos queda agregar el ViewModel para enviar el valor de la propiedad IdYouTube que estamos bindeando en nuestro VideoPlayer, para eso, crearemos un archivo C# dentro de la carpeta ViewModels con el nombre similar al de nuestro Xaml pero con terminacion ViewModel, el mio quedara como YouTubeVideoViewModel.cs (Un poco largo 😅), recordando que tenemos que hacer la clase publica, vamos a agregar el siguiente código.
Aquí agregue el Id de mi ultimo video publicado en mi canal de YouTube, mas adelante les enseño como buscar el Id del video.
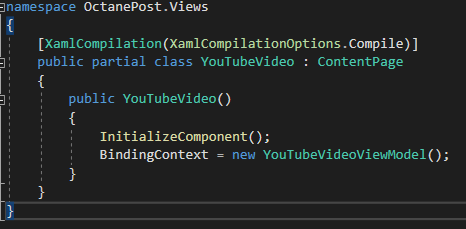
Ahora vamos al constructor de la clase “Code-Behind File” de nuestra vista y vamos a pasarle nuestro ViewModel a la propiedad BindingContext, de la siguiente manera.

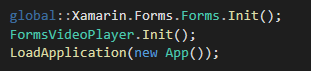
Para finalizar, solo nos queda hacer que nuestra app inicie con nuestra nueva vista, tan solo reemplazamos el codigo que esta en el contructor de clase “Code-Behind File” del archivo App, con el siguiente.
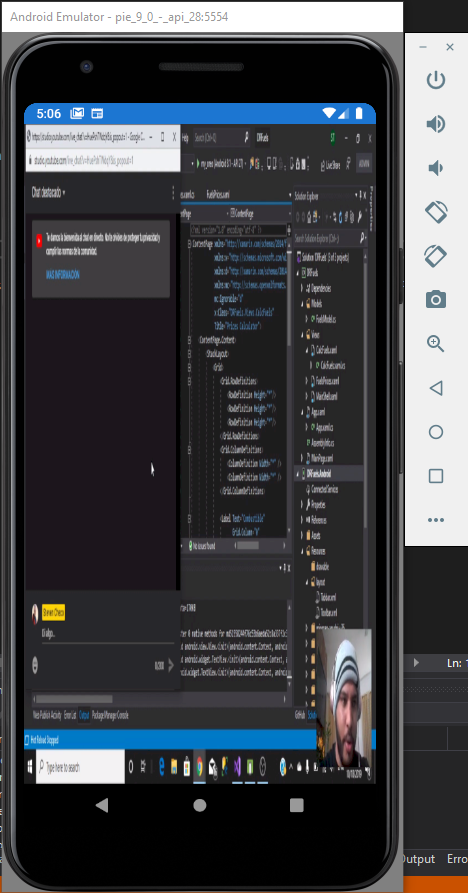
MainPage = new YouTubeVideo();Asi quedaria nuestra app, obviamente la resolución del video no es la adecuada, ya que necesita que nuestro dispositivo este de manera horizontal y para eso hay que manejar las propiedades de orientación del dispositivo, habiendo hecho esto, ya tendremos nuestro reproductor listo.

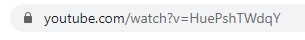
Cuando abrimos un video en youtube, solo tenemos que ir a nuestra barra de navegación y el código que se encuentra luego de v=, es el Id de nuestro video.

Esto ha sido todo por hoy, espero les haya gustado el post, favor compartir y dejar comentarios si les gusta.
Thank you!!1