
Es muy común que a la hora de crear aplicaciones móviles nos llegue la idea de poder conectarnos a alguna data proveniente de alguna base de datos u otra fuente especifica, este tipo de interacciones se hacen por medio de algún servicio web, para saber como podemos consumir un servicio web, en este tutorial vamos a utilizar Flurl.
Flurl es un moderno, asíncrono y portable constructor de URL’s y una librería de cliente http para .Net.
Consumir aplicaciones con Flurl es muy sencillo, vamos a ir a nuestro proyecto (yo estoy utilizando un proyecto creado con la extensión de Prism), primero vamos a descargar los siguientes paquetes y los instalaremos solamente en nuestro proyecto compartido.
Antes de comenzar profundamente con el proyecto, primero vamos a utilizar la siguiente URL para consumir
https://jsonplaceholder.typicode.com/posts
Si abrimos esta URL desde nuestro navegador, la misma nos devolverá una lista en formato Json con las siguientes propiedades.
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio
reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et
cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est
autem sunt rem eveniet architecto"
}Copiamos el primer bloque o bien todo el código que nos devuelva en el navegador e iremos a la siguiente pagina web
https://json2csharp.com/
Vamos a pegar todo lo que copiamos y clickeamos Convert, esto nos devolverá una clase C# en la que solo reemplazaremos el nombre de la clase Root por Post y nos quedara algo así.
public class Post {
public int userId { get; set; }
public int id { get; set; }
public string title { get; set; }
public string body { get; set; }
}Copiamos el código de esa clase, vamos a nuestro proyecto, crearemos una carpeta y la nombraremos Models y dentro de esa carpeta creamos una clase de nombre Post.cs y reemplazamos el código por el que tenemos anteriormente.
Habiendo hecho esto vamos a ir dentro de la carpeta ViewModels y abriremos el archivo MainPageViewModel.cs y agregaremos el siguiente código.
public ObservableCollection<Post> PostList { get; set; } = new ObservableCollection<Post>();
public ICommand LoadData { get; set; }
public MainPageViewModel(INavigationService navigationService)
: base(navigationService)
{
Title = "Main Page";
LoadData = new DelegateCommand(async()=>await LoadDataAPI());
LoadData.Execute(null);
}
public async Task LoadDataAPI() {
}
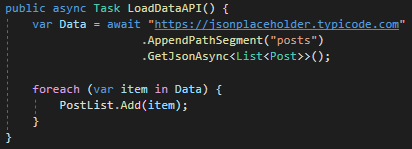
Aquí ya tenemos la estructura para empezar a trabajar con Flurl, vamos a ir dentro del método LoadDataAPI, es bien sencillo el uso de esta librería, para empezar simplemente debemos definir una variable para capturar los datos y empezar a construir nuestra URL.
Simplemente digitamos nuestra URL base luego del “Await” y al dar punto al final del string, este nos permitirá ver los métodos con los que Flurl nos permite construir nuestro api.
Seleccionaremos AppendPatchSegment y le enviaremos el método “Posts” y para consumir el servicio, volvemos a dar punto mas y buscamos el método GetJasonAsync.
Aquí vale aclarar, que bien podemos solamente indicarle que nos traiga la data del Json sin definirle ningún tipo de objeto, pero para los fines, necesitamos serializar la data en un objeto con las mismas propiedades del API, como en esta caso estamos recibiendo una colección (lista) de datos, vamos a serializarlos en una lista de tipo Post que es el nombre de la clase modelo que creamos anteriormente.

Al final solo debemos iterar la data ya agregarla a nuestro objeto.
Ahora en nuestro Xaml vamos a tener la siguiente estructura con un collectionview para desplegar la data.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlurlPost.Views.MainPage"
Title="{Binding Title}">
<ContentPage.Content>
<StackLayout>
<CollectionView ItemsSource="{Binding PostList}">
<CollectionView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame Margin="10">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="*">
<Label Text="{Binding title}" Grid.Column="0" Grid.Row="0" TextColor="Black"/>
<Label Text="{Binding body}" Grid.Column="0" Grid.Row="2"/>
</Grid>
</Frame>
</StackLayout>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</ContentPage.Content>
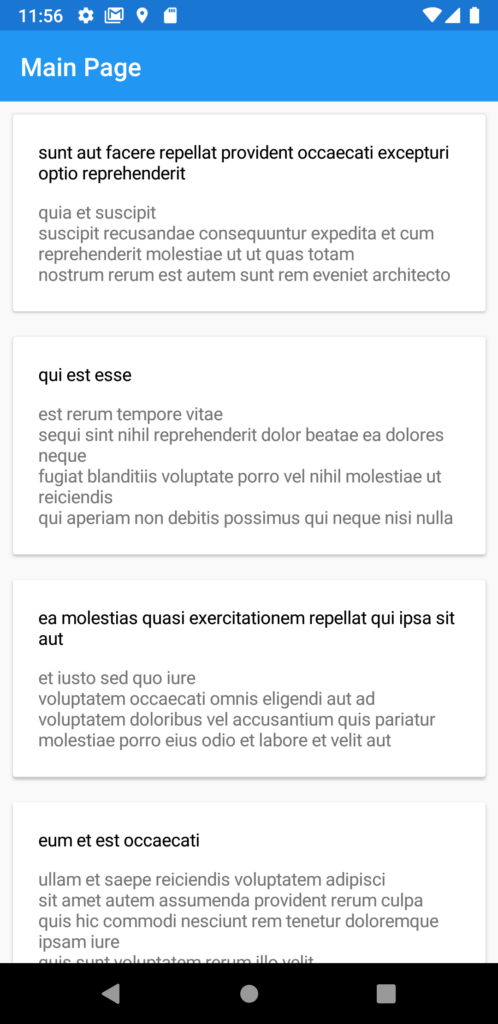
</ContentPage>Y ejecutaremos nuestra aplicacion y tendremos el siguiente efecto

Gracias por visualizar este post, no olvides dejar un lindo comentario si te gusto.
<3
Excelente Bro.